Web design is an ever-evolving field, driven by technological advancements, user expectations, and creative innovation. For aspiring web designers eager […]
What Skills Do Web Designers Need?
October 30, 2024
|
Read time: 5 mins.
TL;DR:
- Understand Basic Design Principles: Master layout, color theory, and typography for appealing designs.
- Learn HTML and CSS: Gain proficiency in the fundamental languages of web development.
- Develop Responsive Design Skills: Create websites that function well on all devices and screen sizes.
- Master Page Builders: Utilize tools like Beaver Builder for quick and code-free design.
- Focus on UX/UI Design: Enhance user experience with intuitive and user-friendly interfaces.
- Grasp Basic SEO: Optimize websites to improve search engine rankings and visibility.
In today’s digital age, the demand for skilled web designers has never been higher. Websites provide a digital face for businesses, and a well-designed site can make a significant difference in user engagement and conversion rates. If you’re an aspiring web designer eager to make your mark, learning expert web design tips and skills is essential. This comprehensive guide will walk you through the important abilities you need to succeed in the dynamic field of web design.
Do you want to become a web designer? Enroll in our online web design course today!
1. Understanding of Basic Design Principles
At the heart of every great website lies a strong foundation in design principles. This includes knowledge of layout, color theory, typography, and visual hierarchy. A keen eye for aesthetics ensures that your designs are not only functional but also visually appealing.
- Layout and Composition: Grasping concepts like grids, alignment, and spacing helps in organizing content in a way that’s easy for users to navigate.
- Color Theory: Understanding how colors interact and the emotions they evoke can enhance the user experience.
- Typography: Selecting the right fonts and managing text sizes and spacing can greatly impact readability.
2. Proficiency in HTML and CSS
HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) are the building blocks of the web. HTML structures the content, while CSS styles it.
- HTML: Familiarity with HTML tags, elements, and attributes is essential for creating the backbone of your web pages.
- CSS: Mastering CSS allows you to style your pages effectively, controlling layout, colors, fonts, and more.
With a wide range of page builders to choose from, such as Beaver Builder, you don’t need to be a coding expert. However, a solid understanding of these languages will enable you to customize designs and troubleshoot issues.
3. Responsive Design Skills
One of the biggest web design tips for the modern age is to learn responsive web design. With the proliferation of smartphones and tablets, designing websites that look and function well on all devices is non-negotiable. In the web design world, this is known as responsive web design.
- Media Queries: Learning how to use CSS media queries ensures your designs adapt to different screen sizes.
- Flexible Layouts: Utilizing flexible grids and images helps maintain design integrity across devices.
4. Experience with Content Management Systems (CMS)
Content Management Systems like WordPress empower designers to build and manage websites efficiently.
- WordPress Proficiency: As the most popular CMS, understanding WordPress is invaluable. It offers a vast array of themes and plugins to extend functionality.
- Customization: Knowing how to customize themes and templates allows you to create unique designs that stand out.
5. Mastery of Page Builders
Page builders simplify the design process by providing drag-and-drop interfaces.
- Beaver Builder: Beaver Builder is a powerful WordPress page builder that enables you to design responsive websites quickly. Mastering it can significantly boost your productivity.
- Efficiency in Design: Page builders reduce the need for coding, allowing you to focus on aesthetics and user experience.
6. Knowledge of User Experience (UX) and User Interface (UI) Design
Understanding how users interact with websites is crucial.
- UX Design: This involves researching user needs and designing with the user in mind to provide a seamless experience.
- UI Design: Focusing on the visual elements, UI design ensures that every element serves a purpose and enhances usability.
7. Basic SEO Understanding
Search Engine Optimization (SEO) is essential for making websites discoverable.
- On-Page SEO: Knowing how to optimize content, images, and meta tags can improve a site’s search engine ranking.
- User-Friendly URLs: Structuring URLs that are easy to read helps both users and search engines.
For more detailed insights on SEO for web designers, you can visit Moz’s Beginner’s Guide to SEO.
8. Graphic Design Tools Proficiency
Familiarity with graphic design software is necessary for creating custom graphics and editing images.
- Adobe Photoshop and Illustrator: These are industry-standard tools for image editing and vector graphics.
- Alternative Tools: Options like Sketch or Figma are also popular for web design and prototyping.
9. Problem-Solving and Critical Thinking
Web design often involves troubleshooting and finding creative solutions to design challenges.
- Debugging Skills: Being able to identify and fix issues in your code or design ensures smooth project progression.
- Adaptability: The web design landscape evolves rapidly; staying adaptable is key.
10. Communication and Collaboration
Working with clients or as part of a team requires strong communication skills.
- Client Interaction: Understanding client needs and conveying your ideas clearly can lead to successful projects.
- Teamwork: Collaborating with developers, content creators, and other designers enhances the final product.
11. Continuous Learning
The tech industry is ever-changing, and web design is no exception.
- Staying Updated: Regularly reading blogs, attending webinars, and taking courses keeps your skills sharp.
- Experimentation: Don’t be afraid to try new tools and techniques.
For inspiration and to keep up with the latest design trends, Website Magazine is an excellent resource.
Get Expert Web Design Tips With Our Online Course
Gaining these skills might seem daunting, but with the right guidance and resources, you can accelerate your learning journey.
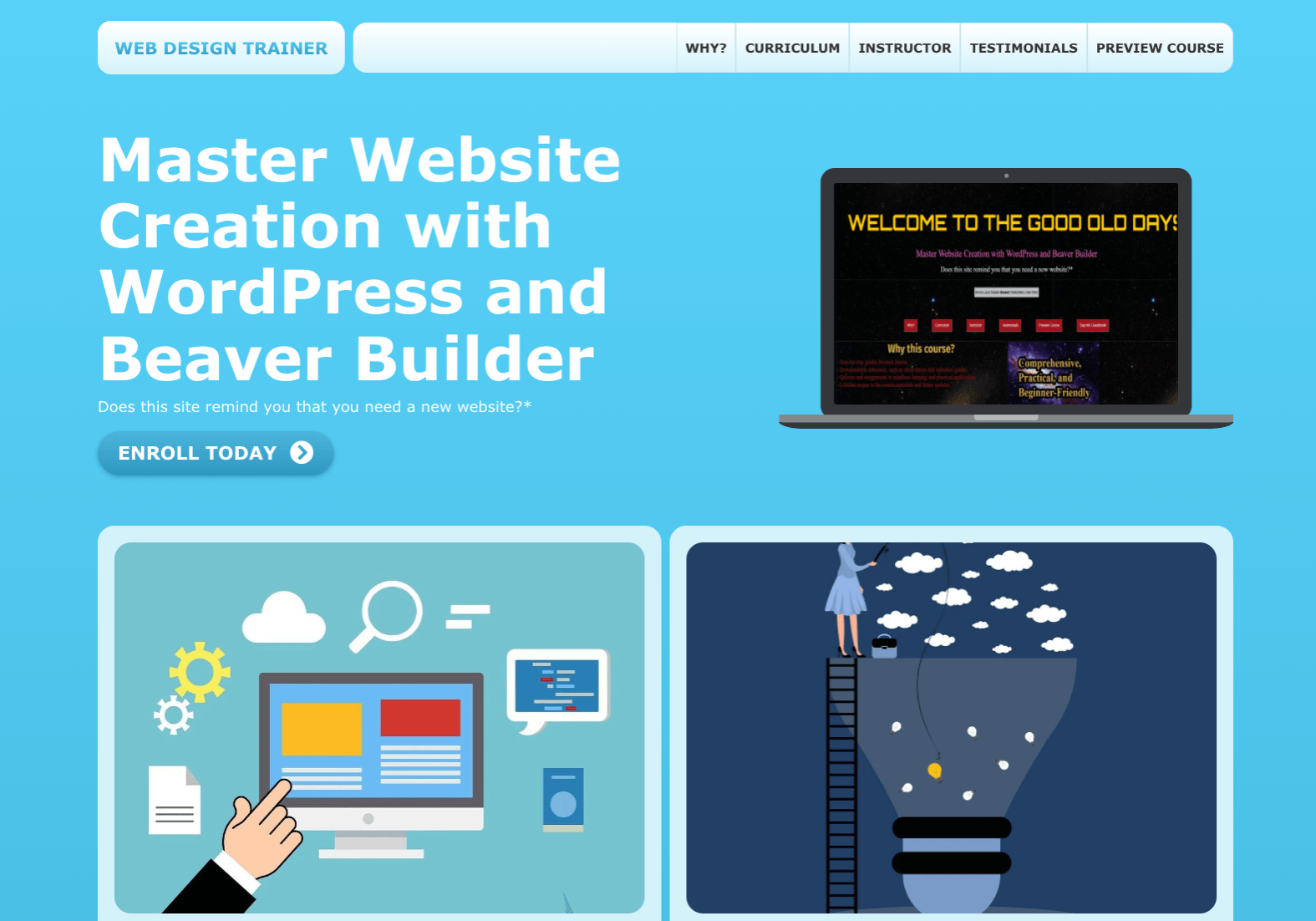
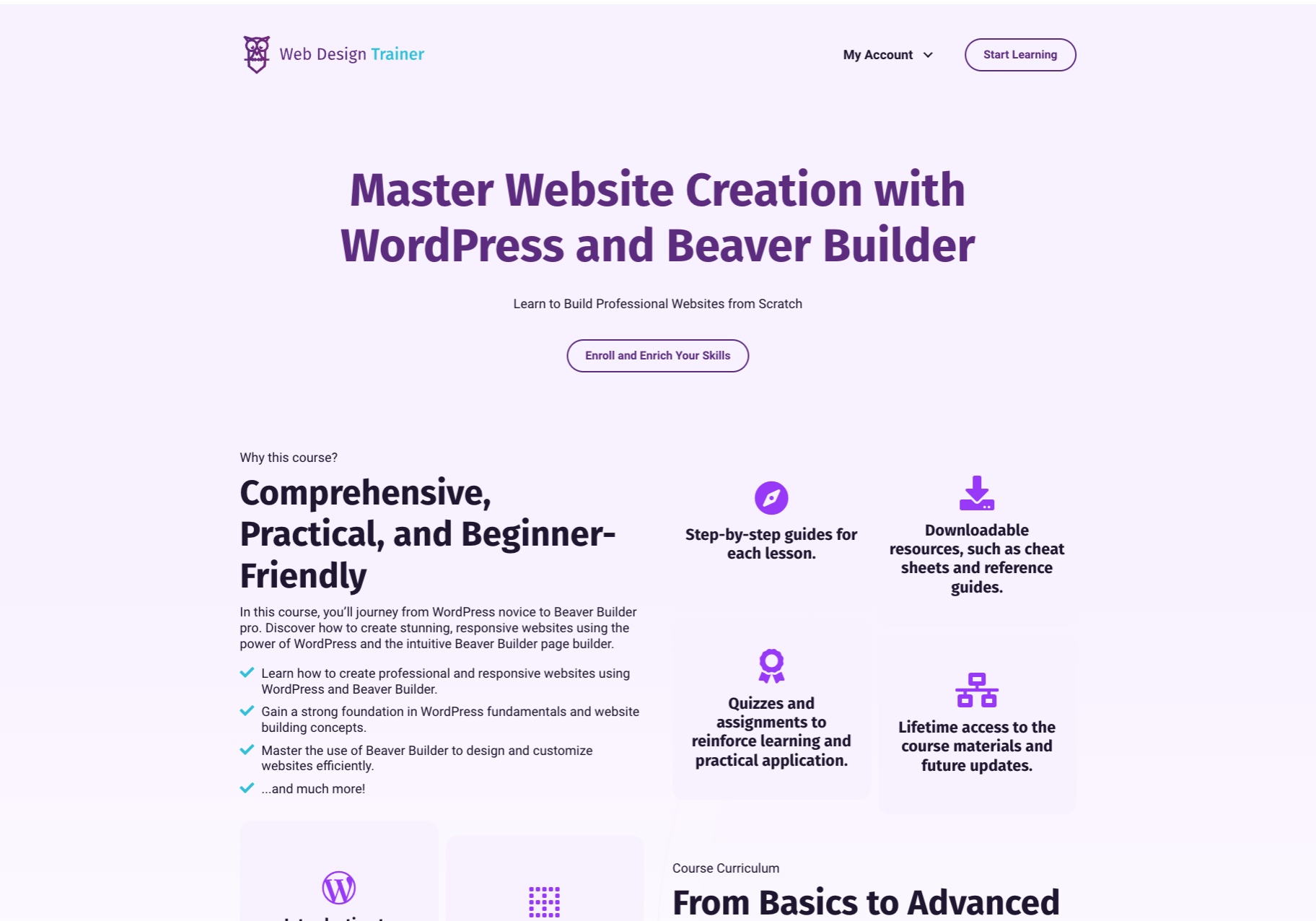
At Web Design Trainer, we offer a comprehensive, practical, and beginner-friendly web design course. This course is designed to take you from a WordPress novice to a Beaver Builder pro.
Web Design Tips You’ll Learn:
- Professional and Responsive Website Creation: Learn to build websites that look great on all devices using WordPress and Beaver Builder.
- Strong Foundation in WordPress Fundamentals: Understand the core concepts that will enable you to manage and customize WordPress sites effectively.
- Mastering Beaver Builder: Gain the skills to design and customize websites efficiently, saving you time and enhancing your creativity.
Why Choose Our Course?
- Beginner-Friendly: No prior experience is needed. We start from the basics and build up your knowledge step by step.
- Practical Learning: Gain real-world skills by building a landing page, which can be used in your portfolio.
- Expert Guidance: Learn from a seasoned professional with 10 years of web design experience.
Embarking on a career in web design is an exciting journey filled with creativity and innovation. By focusing on developing these essential skills, you’ll be well-equipped to create stunning websites that captivate audiences and meet client needs.
Ready to kickstart your web design career with expert web design tips? Visit Web Design Trainer and enroll in our online web design course today!
How to Choose the Best Colors for a Website
Choosing the right colors for your website is a crucial decision that can influence user experience, brand perception, and conversion […]
Where to Find Unique Web Design Inspiration for Your Next Project
From high-quality galleries showcasing unique styles to community-driven platforms, here we provide 6 of the best sites to explore for web design inspiration.
Affiliate Content Disclosure
This content contains affiliate links that will take you to other websites. If you visit such websites and make a purchase, we’ll receive a commission from the seller. The amount you pay for the product or service doesn’t increase. These affiliate commissions help us generate more free content for our members. This includes templates, tutorials, and plugins.