Web design is an ever-evolving field, driven by technological advancements, user expectations, and creative innovation. For aspiring web designers eager […]
Create Responsive Websites with Beaver Builder: Enroll in Our Online Web Design Course
October 23, 2024
|
Read time: 4 mins.
TL;DR:
- Learn to create professional, responsive websites with WordPress and Beaver Builder in our online web design course.
- No coding experience required—perfect for beginners.
- Master WordPress fundamentals and Beaver Builder’s drag-and-drop interface.
- Build mobile-friendly websites that look great on any device.
- Course covers SEO optimization, speed improvements, and brand customization.
- Enroll today to kickstart your web design journey!
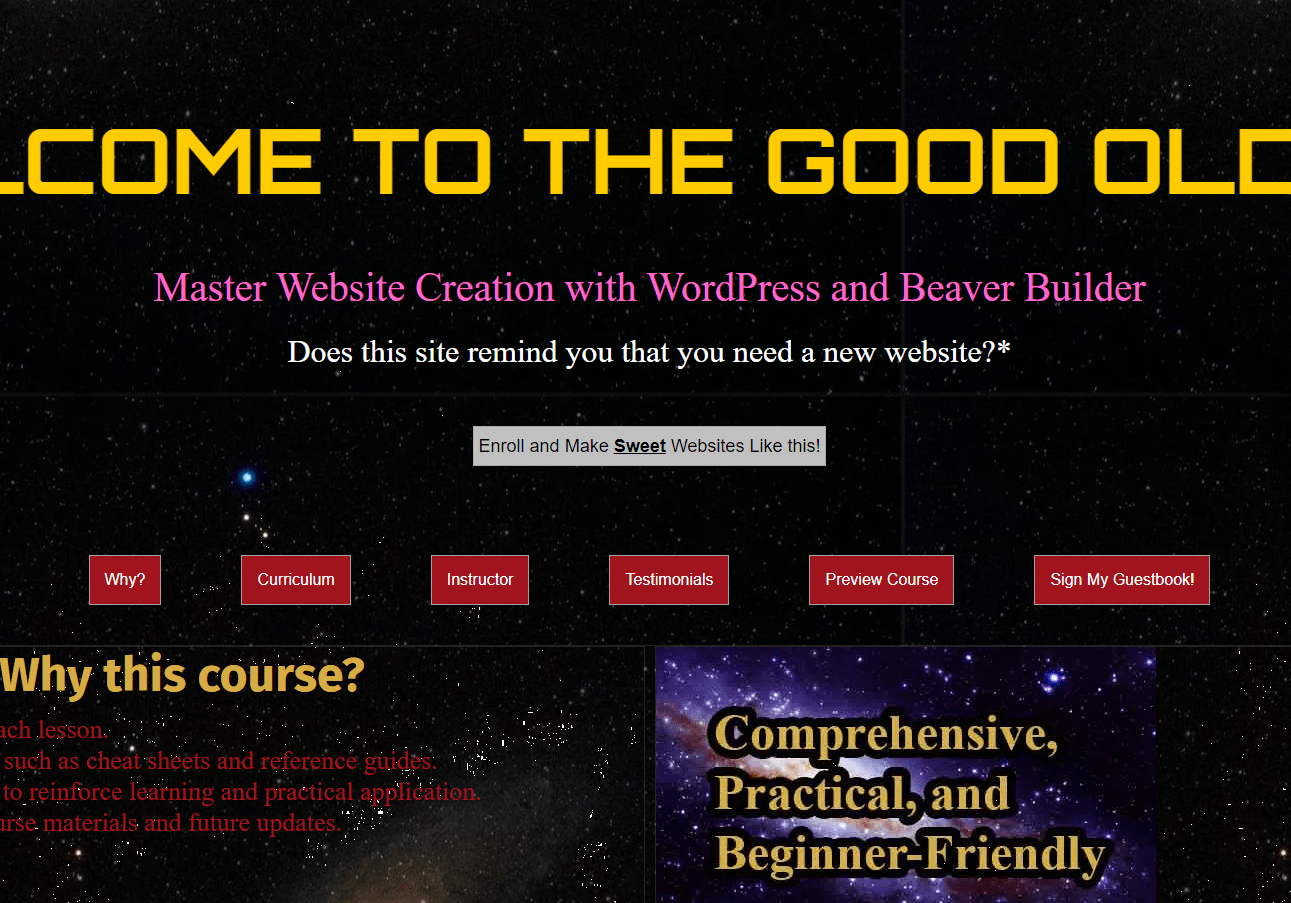
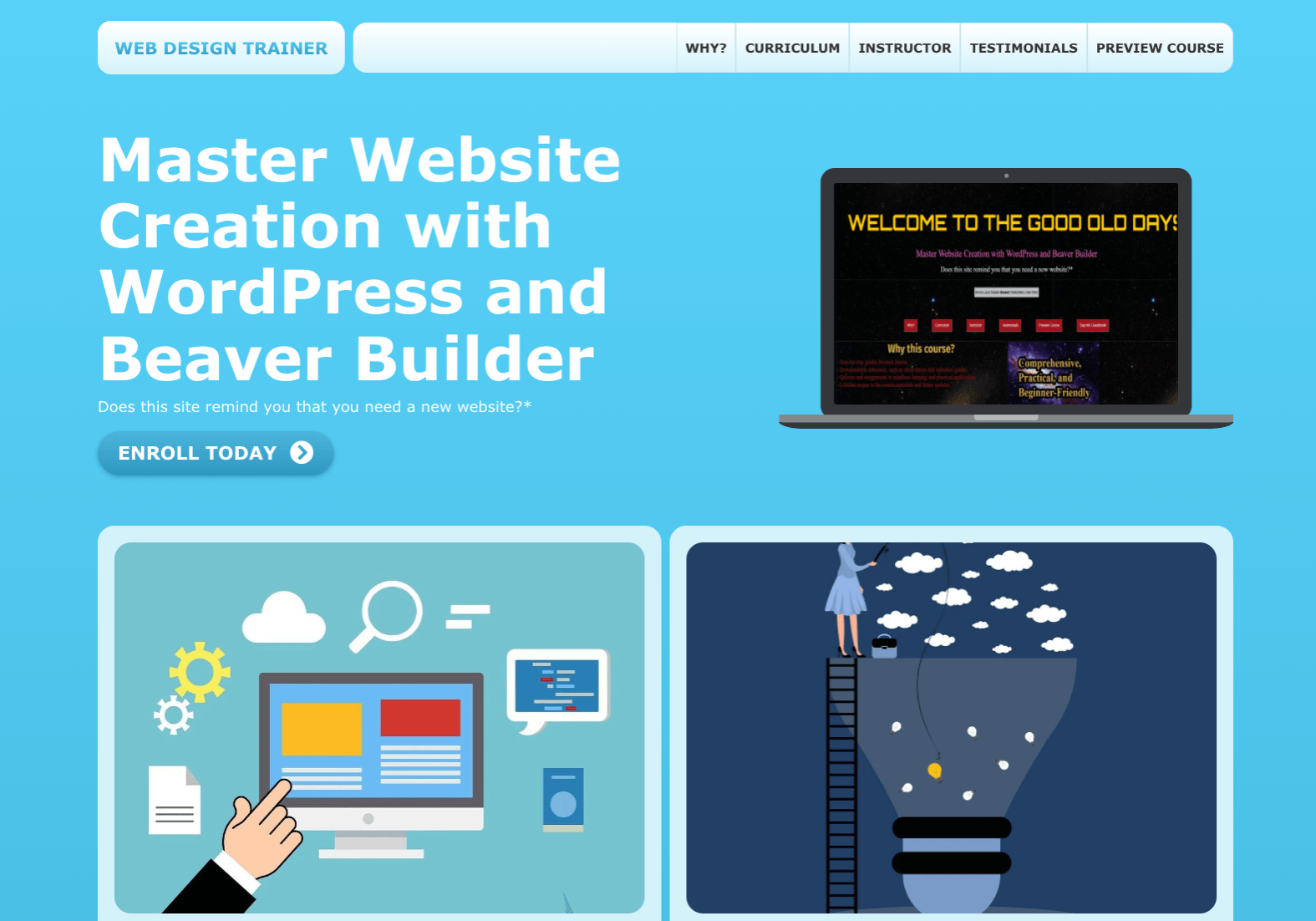
Whether you’re launching a personal blog, starting an online business, or offering freelance services, a well-designed website is the key to standing out in the competitive online landscape. If you’ve ever dreamed of designing websites but don’t know where to start, or if you want to elevate your existing skills, our online web design course featuring Beaver Builder is the perfect stepping stone.
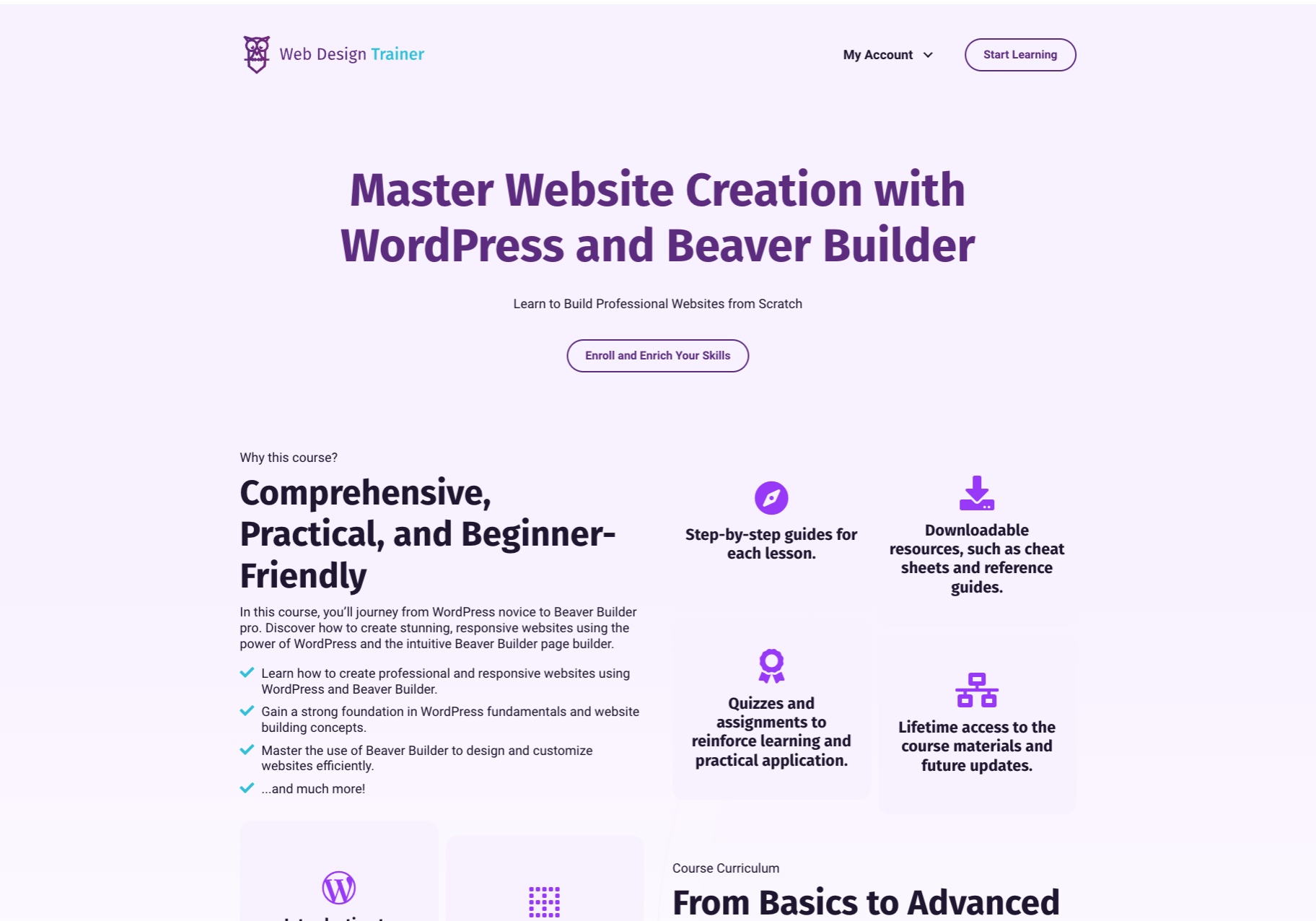
With this beginner-friendly course, you’ll go from WordPress novice to Beaver Builder pro, learning how to create stunning, professional websites that are fully responsive and mobile-ready. Our step-by-step curriculum is designed to make web design accessible to everyone—no coding experience required! So, whether you’re looking to build websites for clients or create one for yourself, this course offers the foundation and tools you need to succeed.
Why Choose Beaver Builder?
If you’re familiar with WordPress, you already know that it’s a powerhouse for website creation. However, its flexibility can be overwhelming for beginners who are just getting started with web design. This is where Beaver Builder comes in.
Beaver Builder is a highly intuitive drag-and-drop page builder that works seamlessly with WordPress. It allows you to design beautiful, custom websites without needing to write a single line of code. With its visual interface, you can see changes as you make them, eliminating the guesswork and enabling creativity. From small tweaks to large design overhauls, Beaver Builder makes the entire process smooth and efficient.
In our online web design course, we’ll teach you how to master Beaver Builder and use it to its full potential. You’ll learn how to design responsive websites that look stunning on any device—whether it’s a desktop, tablet, or smartphone.
Who Is This Course For?
Our course is ideal for aspiring web designers who:
- Have little to no web design experience but are eager to learn.
- Are familiar with WordPress but want to create more professional, polished websites.
- Want to learn how to use Beaver Builder to streamline their website design process.
- Seek to build responsive websites that offer seamless user experiences across devices.
Whether you’re a small business owner who wants to manage your own website, a freelancer looking to expand your service offerings, or simply someone with a passion for web design, this course will give you the tools to achieve your goals.
What You’ll Learn
Our online web design course is comprehensive yet accessible, providing you with practical skills that can be applied immediately. Here’s a breakdown of what you can expect:
- WordPress Fundamentals
You’ll start by learning the basics of WordPress, including how to install it, choose the right hosting, and set up your website. We’ll also cover key concepts like domains, plugins, themes, and how to navigate the WordPress dashboard with confidence. - Introduction to Beaver Builder
In this module, we’ll dive into Beaver Builder—what it is, why it’s an excellent tool for web design, and how to install and configure it on your WordPress site. - Designing Responsive Websites
With more users accessing websites from mobile devices than ever before, responsiveness is critical. You’ll learn how to ensure that every website you design works perfectly on screens of all sizes, improving user experience and SEO. Beaver Builder makes responsive web design easy by allowing you to adjust layouts, fonts, and images for different devices. - Building Pages with Drag-and-Drop
One of the biggest advantages of Beaver Builder is its drag-and-drop functionality. You’ll learn how to build pages from scratch using rows, columns, and modules like text boxes, images, and contact forms. Our course will show you how to quickly create visually appealing pages with minimal effort. - Customizing Websites to Reflect Your Brand
Beyond the basics of website structure, we’ll teach you how to customize your website’s appearance. From selecting the perfect color palette to incorporating logos, fonts, and imagery that reflect your brand’s identity, this course will guide you through every step of creating a unique, professional website. - Optimizing Websites for SEO and Speed
A great website isn’t just about aesthetics; it also needs to perform well in terms of speed and search engine rankings. We’ll cover best practices for optimizing your website’s loading times, enhancing user experience, and improving your chances of ranking higher on search engines like Google.
Enroll Today and Start Your Web Design Journey!
If you’ve been looking for an easy-to-follow, practical guide to creating professional websites, our online web design course is the perfect solution. With Beaver Builder’s powerful yet user-friendly interface, you’ll be designing responsive, professional websites in no time.
Whether you’re launching a personal project or aiming to kickstart a career in web design, this course is tailored to help you succeed. Ready to dive in? Enroll today and take the first step towards becoming a web design pro!
By the end of the course, you’ll not only have a deep understanding of WordPress and Beaver Builder, but also the confidence to build your own websites from scratch. The world of web design is at your fingertips—what are you waiting for?
How to Choose the Best Colors for a Website
Choosing the right colors for your website is a crucial decision that can influence user experience, brand perception, and conversion […]
Where to Find Unique Web Design Inspiration for Your Next Project
From high-quality galleries showcasing unique styles to community-driven platforms, here we provide 6 of the best sites to explore for web design inspiration.
Affiliate Content Disclosure
This content contains affiliate links that will take you to other websites. If you visit such websites and make a purchase, we’ll receive a commission from the seller. The amount you pay for the product or service doesn’t increase. These affiliate commissions help us generate more free content for our members. This includes templates, tutorials, and plugins.