Choosing the right colors for your website is a crucial decision that can influence user experience, brand perception, and conversion […]
Latest Web Design Trends in 2024
November 21, 2024
|
Read time: 4 mins.
TL;DR:
- Minimalism with Bold Typography
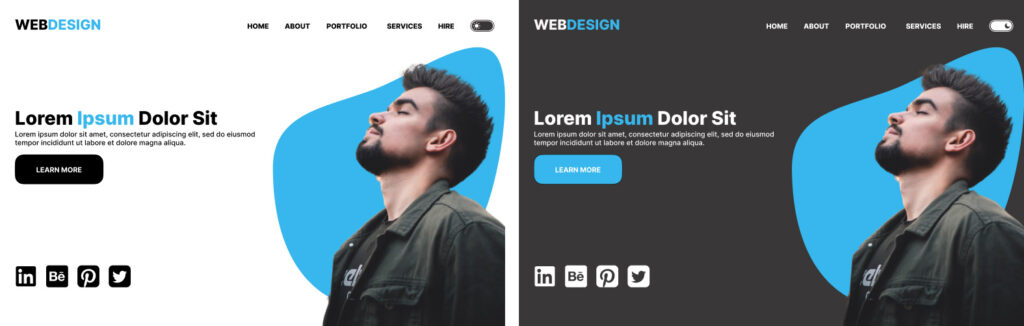
- Dark Mode and Color Customization
- Interactive and Immersive Designs
- Mobile-First and Responsive Design
- Accessibility-Focused Design
- Gradients and Vibrant Colors
- AI Integration
Web design is an ever-evolving field, driven by technological advancements, user expectations, and creative innovation. For aspiring web designers eager to learn and stay ahead of the curve, understanding the latest web design trends is essential. These trends not only reflect what users expect but also influence how websites perform and convert visitors into loyal customers.
Whether you’re just starting out or looking to refine your skills, mastering the latest trends is a surefire way to create stunning, modern websites. In this article, we’ll explore the top web design trends you need to know and how you can integrate them into your work as you learn to create professional, responsive websites using tools like WordPress and Beaver Builder.
Latest Web Design Trends
1. Minimalism with Bold Typography
Minimalist design continues to dominate the web design space, but it’s evolving. Today, minimalism often features bold typography as a centerpiece. Clean layouts paired with large, eye-catching fonts can make a strong impression, emphasizing simplicity while ensuring important content stands out.
How to Implement This Trend:
- Use generous whitespace to create a clean, uncluttered layout.
- Pair sans-serif fonts with strong headlines to grab attention.
- Experiment with dynamic font sizes and contrasting colors to maintain visual interest.
2. Dark Mode and Color Customization
Dark mode isn’t new, but it’s now a standard option that users expect. Offering dark mode not only enhances readability in low-light environments but also gives websites a modern, tech-savvy aesthetic. Complementary color schemes tailored to light and dark modes further elevate the user experience.
How to Implement This Trend:
- Integrate a toggle for users to switch between light and dark modes.
- Test color contrasts to ensure readability in both modes.
- Use subtle animations to make transitions between modes smooth and engaging.
Learn more about designing for dark mode with Material Design’s Dark Theme Guidelines.

3. Interactive and Immersive Designs
Interactive designs that engage users are trending, thanks to advances in web technologies like CSS animations and JavaScript. Websites now incorporate subtle animations, scroll-triggered effects, and micro-interactions to enhance user engagement.
How to Implement This Trend:
- Use scroll-triggered animations to reveal content dynamically.
- Add hover effects to buttons and images for interactive feedback.
- Leverage Beaver Builder’s modules to easily incorporate animations without coding.
Immersive designs can also include parallax scrolling and 3D visual elements, which bring depth and dimension to a website, creating a memorable user experience.
4. Mobile-First and Responsive Design
With mobile devices accounting for the majority of web traffic, mobile-first design is no longer optional. Web designers are prioritizing layouts and features that cater to smaller screens first, ensuring a seamless experience across all devices.
How to Implement This Trend:
- Design with a mobile-first approach, focusing on the smallest screens first.
- Optimize images and assets to ensure fast load times.
- Test your designs on multiple devices and resolutions.

5. Accessibility-Focused Design
Accessibility is an increasingly important consideration in web design, ensuring that websites are usable for everyone, including individuals with disabilities. Features like alt text for images, keyboard navigation, and screen reader compatibility are now standard in high-quality designs.
How to Implement This Trend:
- Follow the Web Content Accessibility Guidelines (WCAG) to meet accessibility standards.
- Use tools like Lighthouse or Wave to audit and improve your site’s accessibility.
- Ensure your WordPress themes and plugins, including Beaver Builder, support accessibility features.
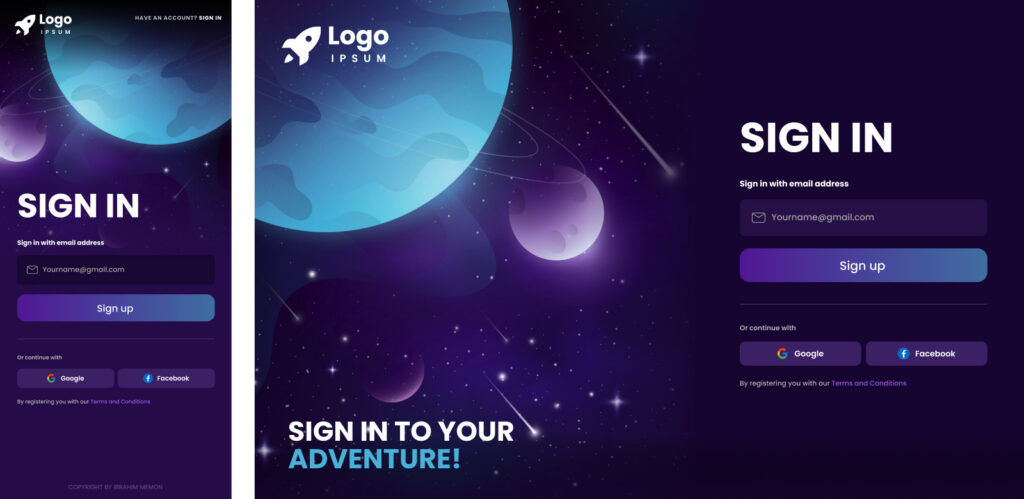
6. Gradients and Vibrant Colors
While minimalism often emphasizes neutral tones, gradients and vibrant colors are making a strong comeback. These elements can breathe life into a design, adding depth and personality.
How to Implement This Trend:
- Use gradients as backgrounds, overlays, or accent colors.
- Combine vibrant colors with muted tones to maintain balance.
- Experiment with Beaver Builder’s advanced customization options to create cohesive, visually striking palettes.
7. AI Integration
Artificial intelligence is transforming the web design landscape. From chatbots that enhance customer service to AI-driven design tools that streamline workflows, incorporating AI can make websites more interactive and efficient.
How to Implement This Trend:
- Add AI-powered chatbots to improve user support.
- Use AI tools like Grammarly for polished content
- Stay updated with AI-driven plugins in the WordPress ecosystem.
Learn to Build Websites That Incorporate The Latest Web Design Trends
Understanding the latest web design trends is just the first step. To truly excel, you need hands-on experience creating websites that look professional and perform well. That’s where Web Design Trainer comes in.
In this beginner-friendly course, you’ll:
- Learn WordPress Fundamentals: Gain a strong foundation in building websites.
- Master Beaver Builder: Create responsive, stunning designs with this intuitive page builder.
- Design a Landing Page: Build a practical project that showcases your skills.
Staying on top of the latest web design trends is essential for aspiring designers. These trends not only reflect the current demands of users but also pave the way for creative innovation. By mastering tools like WordPress and Beaver Builder, you’ll have the skills to design websites that are both visually stunning and highly functional.
Ready to take the next step? Enroll in our online web design course today and turn your passion for web design into a professional skill set!
Where to Find Unique Web Design Inspiration for Your Next Project
From high-quality galleries showcasing unique styles to community-driven platforms, here we provide 6 of the best sites to explore for web design inspiration.
What Skills Do Web Designers Need?
In today’s digital age, the demand for skilled web designers has never been higher. Websites provide a digital face for businesses, and a well-designed site can make a significant difference in user engagement and conversion rates. If you’re an aspiring web designer eager to make your mark, learning expert web design tips and skills is essential.
Affiliate Content Disclosure
This content contains affiliate links that will take you to other websites. If you visit such websites and make a purchase, we’ll receive a commission from the seller. The amount you pay for the product or service doesn’t increase. These affiliate commissions help us generate more free content for our members. This includes templates, tutorials, and plugins.