Web design is an ever-evolving field, driven by technological advancements, user expectations, and creative innovation. For aspiring web designers eager […]
How to Choose the Best Colors for a Website
November 13, 2024
|
Read time: 4 mins.
TL;DR:
- Understand Color Psychology: Colors evoke specific emotions that influence user perception.
- Learn Color Theory Basics: Primary, secondary, and tertiary colors, and color relationships.
- Choose a Color Scheme: Select a base color, find complementary colors, ensure contrast and accessibility, and test your palette.
- Use Color Tools: Utilize online tools to create cohesive color schemes.
Choosing the right colors for your website is a crucial decision that can influence user experience, brand perception, and conversion rates. As an aspiring web designer, understanding how to select the best colors for a website is a foundational skill that will enhance your design projects and set you apart in the field.
Understanding Color Psychology
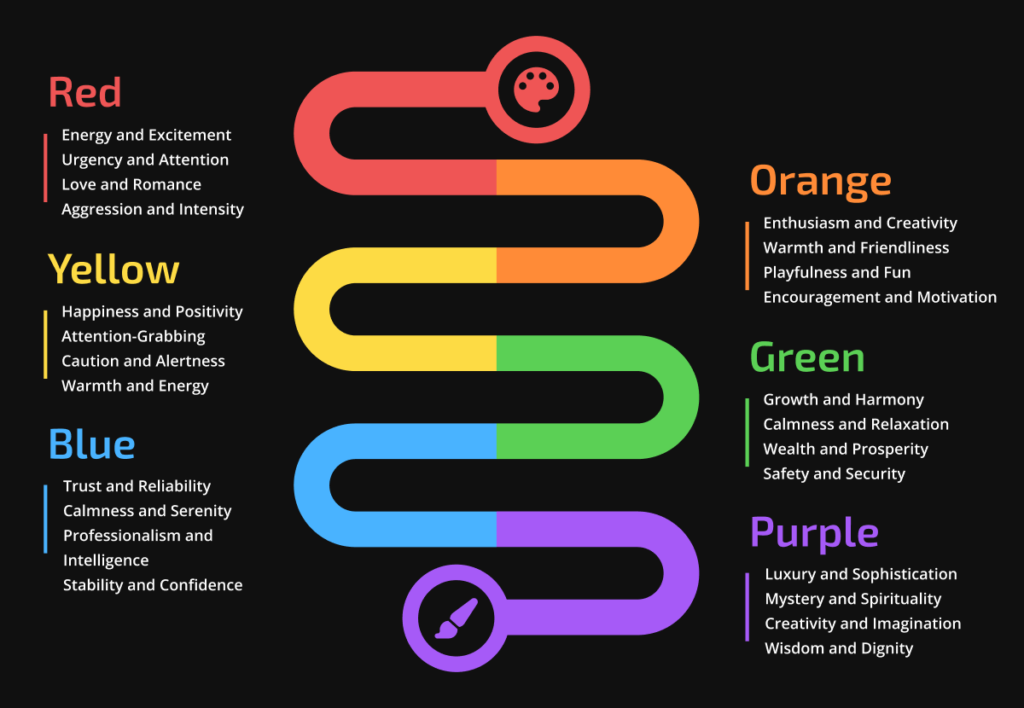
Colors evoke emotions and can significantly impact how users perceive your website. For instance:
- Red often conveys energy, passion, or urgency.
- Orange can convey enthusiasm, creativity, and warmth.
- Yellow can represent happiness, attention, and warmth.
- Green symbolizes growth, health, and tranquility.
- Blue is associated with trust, calmness, and professionalism.
- Purple is associated with luxury, mystery, and sophistication.

Understanding these associations helps you align your color choices with the message and feel you want your website to convey. For a deeper dive into color psychology, The Psychology of Colors in Marketing provides valuable insights.
The Basics of Color Theory
Before selecting colors, it’s essential to grasp basic color theory concepts:
- Primary Colors: Red, blue, and yellow are the building blocks of all other colors.
- Secondary Colors: Green, orange, and purple, formed by mixing the primary colors.
- Tertiary Colors: Combinations of primary and secondary colors.
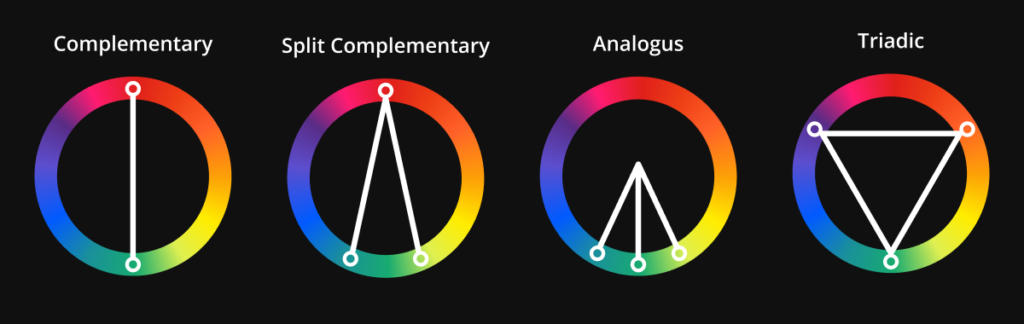
Color schemes are created based on the color wheel:
- Monochromatic: Variations in lightness and saturation of a single color.
- Complementary: Colors opposite each other, providing high contrast and vibrant designs.
- Split Complementary: Combines one base color with the two colors adjacent to its complementary color, providing high contrast with less tension than a direct complementary scheme.
- Analogous: Colors adjacent to each other on the color wheel, offering a harmonious look.
- Triadic: Uses three colors that are evenly spaced around the color wheel, offering a vibrant yet balanced palette.
Familiarizing yourself with these concepts will aid in creating visually appealing and effective color palettes so you can find the best colors for a website.

Choosing a Color Scheme for Your Website
- Define the Purpose and Audience: Consider what the website aims to achieve and who the target audience is. A corporate site may benefit from blues and grays, while a children’s site might use bright, vibrant colors.
- Start with a Base Color: Choose a main color that aligns with the brand or message. This color will dominate the design.
- Select Complementary Colors: Use the color wheel to find colors that complement your base color. These will be used for accents and highlights.
- Consider Contrast and Accessibility: Ensure there’s enough contrast between text and background colors to enhance readability. Tools like the WebAIM Color Contrast Checker can help you meet accessibility standards.
- Test Your Palette: Apply your chosen colors to mock-ups and see how they interact. Adjust as necessary to achieve the desired effect.
Utilizing Color Tools
Several online tools can assist you in creating cohesive and appealing color schemes to find the best colors for a website:
- Adobe Color Wheel: Offers a visual interface to experiment with color harmony rules.
- Coolors.co: Generates color palettes with ease and allows for customization.
- Material Design Palette: Provides colors that adhere to Google’s Material Design guidelines.
These tools simplify the process of selecting colors that work well together and can inspire new ideas.
Conclusion
Selecting the right colors for your website is a blend of art and science. By understanding color psychology, applying color theory, and utilizing the right tools, you can create visually appealing websites that resonate with your audience. Remember, the colors you choose not only enhance the aesthetic appeal but also influence user behavior and perception.
Learn More with Our Web Design Course
Choosing the best colors for a website is just one aspect of web design. To become proficient in creating stunning, responsive websites, consider enrolling in our comprehensive web design course at Web Design Trainer.
In this course, you’ll:
- Learn how to create professional and responsive websites using WordPress and Beaver Builder.
- Gain a strong foundation in WordPress fundamentals and website building concepts.
- Master the use of Beaver Builder to design and customize websites efficiently.
Embark on your journey from a WordPress novice to a Beaver Builder pro and elevate your web design skills to new heights.
Where to Find Unique Web Design Inspiration for Your Next Project
From high-quality galleries showcasing unique styles to community-driven platforms, here we provide 6 of the best sites to explore for web design inspiration.
What Skills Do Web Designers Need?
In today’s digital age, the demand for skilled web designers has never been higher. Websites provide a digital face for businesses, and a well-designed site can make a significant difference in user engagement and conversion rates. If you’re an aspiring web designer eager to make your mark, learning expert web design tips and skills is essential.
Affiliate Content Disclosure
This content contains affiliate links that will take you to other websites. If you visit such websites and make a purchase, we’ll receive a commission from the seller. The amount you pay for the product or service doesn’t increase. These affiliate commissions help us generate more free content for our members. This includes templates, tutorials, and plugins.